Nina Simon over at Museum 2.0 recently sparked some passionate dialogue with a blog post about how some museums and cultural institutions are using Twitter. Glad to hear people are digging the way we do it.
Per Nina's request, I've uploaded a template to help you create your own customized Twitter background.
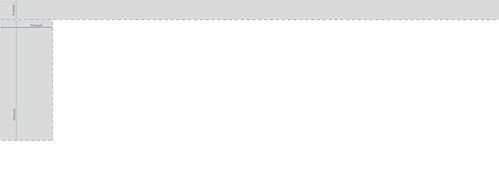
We all have varying skill levels when it comes to graphic design, so I'll try to make this as simple as possible. When creating your image in InDesign or Photoshop, set the dimensions of the document to 2048 pixels wide by 800 pixels tall. This size will accommodate most browsers and screen resolutions. Next, place this image into the document.

The gray area is live. A logo or bio placed anywhere in the 216 x 495 gray area on the left side will be visible alongside your Twitter stream. The masthead gray area (81 pixels high) stretching the length of the document is an optional design element. On our profile, it's the black bar running along the top. Steer clear of the white area.
When you have an image you're happy with, delete the template layer. Save your image as a .jpg and upload it to Twitter via the Settings menu. Click Design, then Change Background Image. Choose the file you just created from the Browser and click Save Changes. That's really all there is to it, although you may have to tweak your Twitter design colors a bit.
I hope this is a help. As always, shoot questions/comments to jeffrey [at] mattress [dot] org or via Twitter [@MattressFactory]
-----
Posted by JEFFREY
-----

1 comment:
Jeffrey,
Thank you so much for sharing this! I look forward to seeing everyone's newly swank pages. I know I'll be working on mine.. between X-hundred other things.
Post a Comment